「ワンキャッチ・ワンビジュアル」「フォントの使い方」「ホワイトスペースの意味」……。ノンデザイナーの「デザイン力」が上がる、超簡単なコツ教えます。
戦略デザインコンサルタントとして、企業や自治体のクリエイティブ全般を手がけるウジトモコさんの講演会が、去る9月25日(水)、ジュンク堂書店池袋本店で開催されました。テーマは「ノンデザイナーのためのデザイン力の基本講座」。著書『デザイン力の基本』を内容をもとに、たくさんのスライドを駆使したわかりやすいお話でした。
ここではその講演の一部、「簡単だけどすごく良くなるデザインの基本」を紹介します。
※掲載した画像は当日使用されたスライドの一部です。

みなさん、こんにちは。
『簡単だけどすごく良くなる77のルール デザイン力の基本』の出版記念ということで、お話しする機会をいただきました。どうぞよろしくお願いします。本はおかげさまで好評で、発売から1ヵ月で2度重版されました。読者の皆さん、ありがとうございます。
今日はとくに、みなさんがつくる機会が多いチラシやプレゼン資料などのデザインは、ちょっとしたことですごく良くなりますよ、というお話をします。きっと、今後、長くみなさんのお役に立つ内容だと思います。
みなさんの中には、「デザインは難しい」と感じている方が多いと思います。でも実はそうではなくて、ノンデザイナーであっても、簡単に、楽に、効率よくデザインする「原理原則」があります。決して一生懸命手を動かして、難しいことをする必要はありません。
そんな方法を、『デザイン力の基本』にある77のルールの中からいくつかピックアップしましょう。
ワンキャッチ・ワンビジュアル
最初は、ルール14の「ワンキャッチ・ワンビジュアル」について。
これは、デザインするときは一つのキャッチと一つのビジュアルを使いましょう、というルールです。なぜなら、人はたくさんの要素を一度に認識できないからで、広告の世界では古くからいわれていることです。次のポスターを見てください。
左側のBEFORE、これは実際にあったポスターに似せて私がつくったものですが、要素がごちゃごちゃとたくさん入っていませんか。これでは、紙面に何が書いてあるか見えづらいですね。
ここから要素を削って、ワンキャッチ・ワンビジュアルにしたのがAFTERです。ここには写真とキャッチしかなく、とてもシンプルなデザインですから、記憶に残りやすいはずです。
なぜか、シンプルなデザインはすごく難しいと思ってらっしゃる方が多いのですが、そんなことはないんですね。ワンキャッチ・ワンビジュアルのルールに則って、要素を削ればいいだけですから。
もっとシンプルに、白地をつくらない方法もあります。これもはっきり見えますね。
欲張らない
情報を伝えるために戦略的にデザインするなら、まずは「欲張らない」ことが重要です。先ほどもお話ししたように、人間は、一度にたくさんの情報を見ることができないからです。「欲張ると、大切な情報も届かなくなる」ということを忘れないでください。
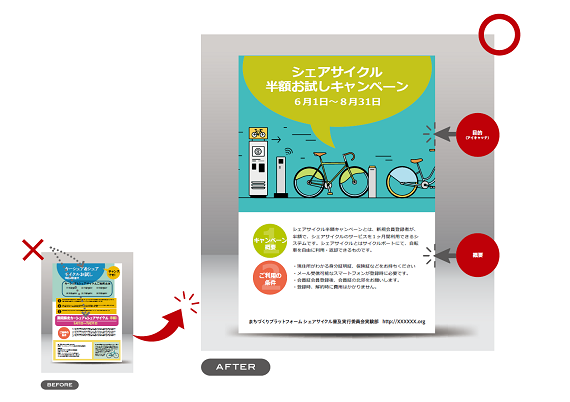
次に見ていただくのは、某自治体がつくったチラシに似せてつくったものです。シェアサイクルの普及がテーマのようでした。すごく見づらいBEFOREを、情報を分けて整理したのがAFTERです。
BEFOREは一枚に情報がたくさん書いてあるので読み取れません。AFTERでは「シェアサイクル半額お試しキャンペーン」というキャッチを、大きくシンプルに入れました。「目的」と「概要」を分けたのですっきりしました。
またこちらの例では、「伝える側の人」をメインにフィーチャーして、「私たちはシェアサイクル事業を行っています」と正確に伝えることを目的にしていますが、誠実さも感じられますね。
私は、以前は、よく地方の商工会さんからチラシの相談を受けていたのですが、なぜか発信元を隠したい、という担当の方がいらっしゃいます。せっかく素敵なことが書いてありそうなのに発信元がはっきりしないと、すごく怪しい感じがするんですね。なるべく、主催者や発信元はここだよ、というのがはっきりわかるようにしたほうが、情報の信頼性が高まります。本書でも繰り返し書いていますが、デザインで誠実さを伝えることはとても大切です。
次は、ベネフィットを強調したデザインです。この人に届いたらいいな、というターゲットになる人たちを見えるようにするという方法です。この例ではお母さんと子どものイラストを入れました。
たとえば企業が女性を採用したいとします。ところが募集広告にカバンを持ったビジネスマンが走っている写真が載っていたりする。これでは採用しづらいですね。人は似たもの同士で集まりますから、惹きつけたい人を広告で見せたほうがいいです。
基本は明朝体とゴシック体を使う
ルール24はフォントについて。まず、ノンデザイナーは明朝体とゴシック体の2つを使うことをおすすめします。世の中にはたくさんのきれいなフォントがありますが、使い方を間違えると逆効果ですので、そういうフォントを使うのはプロにまかせましょう。明朝体とゴシック体だけでも、うまく使うとデザイン力を十分に上げることができます。
同じ内容の文章でも、フォントが違うと雰囲気が違うんですね。それは人間が、文字のハネとかトメなどからいろんなことを読み取るからです。プロは別として、いろんな書体をやみくもに使うくらいなら、「自分たちは明朝体で全部いく」「徹底的にゴシックを使おう」などの「戦略」を立ててデザインすることをおすすめします。
同じように、英文フォントには「セリフ」と「サンセリフ」というのがあります。文字の端にハネなどの小さな飾りがあるのがセリフで、日本語フォントでいうと明朝体にあたります。
『デザイン力の基本』の版元は日本実業出版社で、「ニチジツ」などとも呼ばれています。ある有名なセリフフォントを使って組んでみました。
使っているのは「Trajan」という、マックOSなどにプリインストールされているセリフ体フォントです。みなさんもよくご存知のGODIVAという高級チョコレートブランドや、ハリウッド映画の歴史大作のタイトルなどにたくさん使われています。フォントをそのまま使っただけですが、とてもエレガントに見えます。
「流行りもの」には要注意!
フォントのトレンドについて少しお話をしましょう。
少し前まではすごく細いフォントが流行っていました。なぜかというと、スマートフォンやPCなどデバイスの解像度が上がり、細いフォントが以前よりもはっきり表示されるようになったからです。そのおかげで細いフォントは今風に、太いフォントは昔風に見える、という時期がありました。
ただ最近は揺り戻しがあって、少し太いフォントが流行りつつあります。トレンドは女性のスカートの丈と一緒で、行ったり来たりするんですね。背景には、技術の進化とか、世の中全体の流行の影響があります。
流行ということで注意したいのは、有名企業や急成長しているブランドがロゴで使っているようなフォントを使うと、まるでコピーブランドか真似をしているように見えてしまうことです。NICHIJITSUを、ある人気企業(最近日本でもお店が増えているニューヨーク発の食材チェーンです)が使っているCopperplate Gothicというフォントで組むとこうなります。
なんとなく見覚えがあって、どこかのコピーのようなロゴに見えませんか? Copperplate Gothic自体は昔からあるフォントですが、すでに定着しているイメージに引っ張られるんですね。この場合はむしろ特徴のないゴシック体にしたほうが、個性が引き立ちます。
繰り返しになりますが、フォントは使い方によっては失敗しますので、基本的にはシンプルな明朝体かゴシック体を使う、ということを頭に入れておいていただきたいと思います。